
홈페이지를 운영하면서 웹페이지 로딩 속도는 상당히 신경이 쓰이는 부분 입니다.
빠른 로딩 속도를 내기 위해서는 인터넷 회선 과 서버의 사양이 중요하지만 서버를 직접 운영하지 않는 분이라면 홈페이지 최적화 만으로 도 충분히 웹페이지 로딩 속도를 개선 할 수 있습니다.
현재 마이스토리는 페이지 스피드 작업을 통해 기존 66점에서 82점으로 상향 조절 하였습니다.
접속자와 서버 환경에 따르 조금씩 다르긴 하지만 기존 대비 20점 이상 상향 된 것 입니다.
https 를 사용하면 페이지 로딩을 더욱 상향 시킬 수 있겠지만 현재 로서는 이정도에서 만족 하려 합니다.
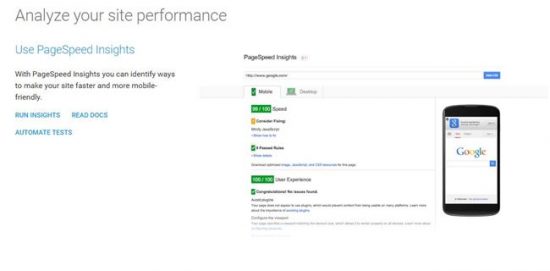
정확히 기억은 나지 않지만 구글에 접속을 하면 화면 오른쪽에 “페이지 스피드” 라는 아이콘이 있더군요 해서
https://developers.google.com/speed/pagespeed/insights/
로 들어가 테스트를 해봤는데요
점수가 62점 이 나왔고 “수정필요” 라는 내용에 css, js 등을 수정 해야 한다는 내용들이 쭈~욱 있더군요
근데 이걸 언제 어떻게 수정을 하나 하고 넉 놓고 있었는데
오늘 엄청난 걸 발견 했습니다.
https://developers.google.com/speed/pagespeed/insights/
에서 url 을 입력 후 테스트를 하고 난 후 화면 하단에 “이 페이지에 최적화된 이미지, 자바스크립트, css 리소스를 다운로드 하세요” 라는 내용이 있는 겁니다.
헐~
이게 처음 부터 있었던걸 아마 제가 발견을 못한 것 같습니다.
해서 주저없이 다운로드 해보니 optimized_contents.zip 라는 압축 파일이 있더군요
세상에~ 역시 구글님이구나 하고 압축을 해재 해보니 image, js, css 폴더가 떡 하니 있는 겁니다.
그 동안 나는 왜 이걸 발견 하지 못했을까 하는 자괴감이 들더군요 ㅜ.ㅜ
“저기 있는 파일을 ftp 를 통해 업로드 해서 기존 파일을 변경하면 되겠구나” 하고 생각 한 뒤 바로 작업에 들어 갔습니다.
외부 파일은 일단 패스 하고 제가 수정 할 수 있는 파일들을 먼저 메모장에 적기 시작 했습니다.
“수정필요” 부분에서 해결 방법 보기 를 클릭 하면 상세하기 url 를 알려주기 때문에 해당 url 을 먼저 메모장에 적어 두었죠
혹시 파일 모두 변경하고 홈페이지 먹통이 되면 백업을 해야 하니
이후 url 을 따라 가서 기존 파일에 _old 를 붙이고 구글님이 주신 파일로 모두 변경 했습니다.
그리고 다시 페이지 스피드를 테스트 해보니
대박 !! 82점이 나오더 군요 ㅎㅎ
혹시 저 처럼 PageSpeed 에서 아래 부분을 보지 못하고 위 수정해야 할 부분만 보시고 좌절하고 계신 분들이 있다면
지금 바로 도전 해보세요